The Dodgeball Game from my second week here has taken hold of me and will not let me go.
I had always suspected that there was an easier way to do what I was trying to do when building the game, even after last week:

Each week a I learn a new p5 skill that allows me to tweak and consolidate and refine the code for my original idea. Below is a chronological progression of my further attempts at making the game do the following:
- Balls appears at random points on the x-axis
- Balls move at random speeds (within reasonable constraints) down the y-axis
- Balls EITHER disappear after they cross the bottom wall and new ones are generated at random above the top wall
- OR the balls remain discreet objects (ie, retain the same size and speed properties) and reappear at new, random locations along the x-axis AND the NEGATIVE y-axis
- If a ball hits the avatar, something bad happens (either is disappears or, better yet, explodes in an awesome way)
A chronological order of p5.js sketches as I stumbled my way through applying objects, then classes, the arrays to the game:
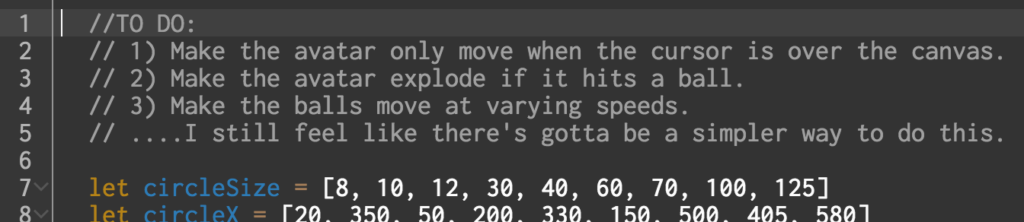
1.Here I realized I could make multiple balls start at random points on the x-axis with just a few lines of code by using the class constructor function, an array, and a for loop. The balls just loop around, reappearing at their height above the top wall:
2. In an attempt to make things more interesting and interactive, I decided to tray to make the balls appear every time the user clicked the screen. I failed. I tried to use an x variable defined locally within the circle class outside of it in the mousePressed function:
3. Slowly but surely, through trial and error, I am absorbing the method behind this madness:
4. Then I remembered I need to add my friend, the avatar. I also started the long and, as of this posting, unfruitful journey to randomize the balls’ speeds:
^^^ I tried to use random() when declaring the value this.y in circle.move().
5. Again:
^^^ I tried to add a separate array just for the speed values.
5. And again:
^^^ Kept trying the moves[] array thing.
6. And again:
^^^ I even tried to make a new class just for move. It did not work.
I feel confident I will get there eventually––or I will decide there are more interesting things to do with p5.js. I do have some anxiety that I am getting caught up on something stupid and not opening myself up to further possibilities. Each week opens up new Processing worlds.
Leave a Reply
You must be logged in to post a comment.